Buying the Lantro UI Theme is a very simple process and don't include any complexity. First of all, you must check the demo which is present in this website.
| Template Name | Lantro UI |
| Version | v1.6.0 |
| Price | Premium |
| Published on | 2020 |
| Last updated on | July 2022 |
| Platform/CMS | Blogger |
| Developer | STW Team |
| Purchase | Buy Now! |
Major Features
Layout
We moved some important features to the Blogger Layout menu including the landing page so that users don't have to bother editing the HTML code of this template to make minor changes
Although not all (there are some features that cannot be moved to Layout) but at least it has made it easier for users to use this template. Including the addition of custom CSS which can now be directly via the Layout menu.
Color
This template is also equipped with CSS variables for writing colors, all color codes are grouped in one place, now you don't have to bother to change colors and the good news is you can change them directly through the Blogger Theme Designer (Blogger > Themes > Customize)
Landing Page
There are about 10 landing page layouts that you can use and will be added periodically in the next update, you can edit all landing page layouts via the Blogger Layout menu
You can change the order of the widgets as easily as drag and drop the blogger widget, you can also place it at the bottom before the footer.
Not only on the home page, you can also use this landing page on post pages and static pages, perfect for those of you who want to sell products on their own website.
Custom Page
This template has several custom pages, not only the homepage or standard pages of Blogger, but also several pages with different views.
Blog Page
The standard homepage and index (search, label) templates have the same layout, here we apply a different layout to make your blog look more professional.
The home page and the blog page are separated including the label page which has a different layout as if the main page is separate from the blog page.
Portfolio Page
For those of you who have works or products for sale, we also provide different portfolio pages with layouts on standard pages. Its use is also easy, just add a certain label to your post. If you have coding skills you may be able to edit the appearance of this page to your liking
Fullread Pages
This feature is adapted from the blog medium.com where the sidebar column is removed and instead the empty space is used as a resting place so that the blog readers' eyes don't get tired quickly
From the blog owner's perspective, it may be unfortunate that the sidebar which can be a slot for placing ads is removed. But in terms of user experience , this concept is very friendly to users or blog visitors, no wonder big blogs like Medium.com and Vice.com use this concepts
Tabs Posts
This feature can be used to divide articles into several parts with the concept of tabs, for example you can apply this feature to alternative languages of the articles you write
Split Posts
Just like tabs post, this feature also divides the article into several parts, the difference is that to read the continuation of the article the user must go to the second page and so on from the post. This concept is widely used by WordPress-based blogs, for example the web tribune also uses features like this.
The only drawback of this feature is that there is no 'All-page' button to read the entire article without being truncated.
Ad Slots
We have also provided slots for ready-made ad placements, all you need to do is add the ad unit code in the space provided.
The ad slots that we have provided include:
1. Sticky ad sidebar
2. In-feed ad on blog page (2 ads)
3. Anchor ad that will appear at the bottom of the blog when accessed via mobile
4. Top and Bottom article
5. In-article or middle article ad (2 iklan)
6. Matched content ad (related ad)
Purchasing the Premium Version
- Go to our website Lantro UI to purchase.
- Scroll down until you reach the purchase button.
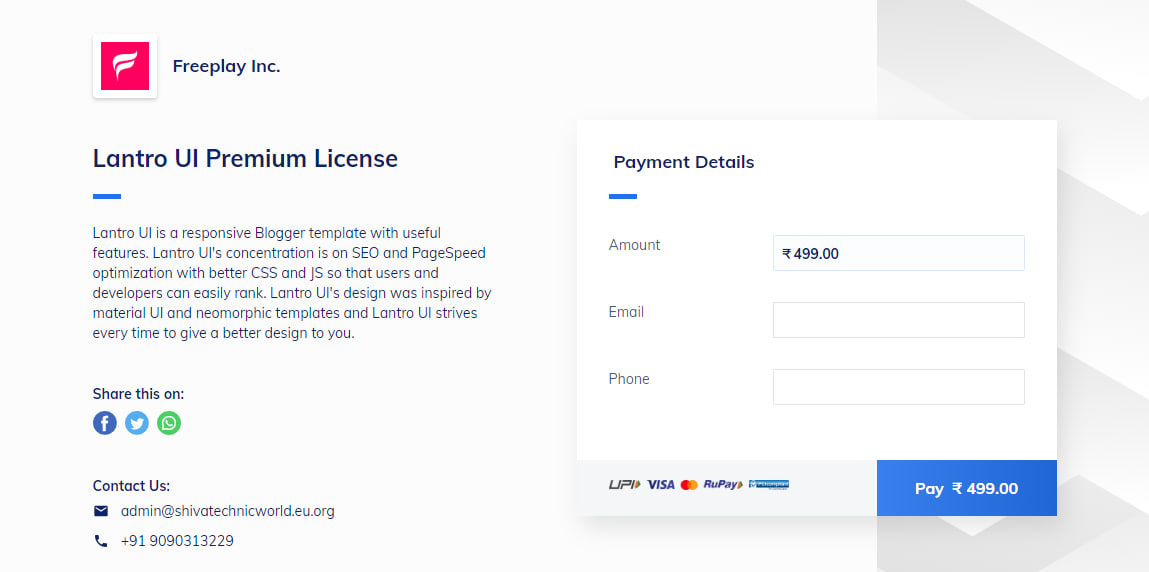
- Then you are redirected to a razorpay website.
- Fill your information next and click on the payment button.
- Razorpay supports card, cash as well as wallet payments. So, you mustn't face a difficulty.
- At last, you receive the file.
- For getting your license, you can open the txt file
Contact Developerand contact us. Preferred mode of approach :Telegram